Login to your HubSpot account.
Open any web page that you have created using the Event theme.

Our HubSpot Products
OUR COMPANY
You will find out how to edit the Theme Settings for your website.
Login to your HubSpot account.
Open any web page that you have created using the Event theme.

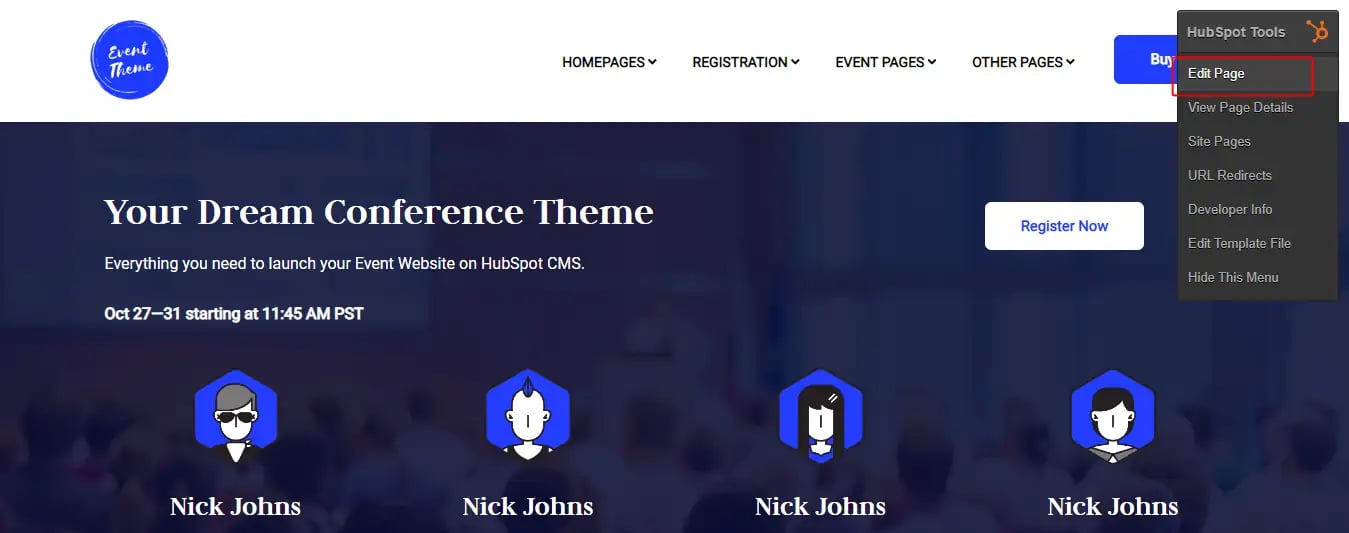
Click to open the Dropdown on the top right hand side corner with the HubSpot icon.
Click on the Edit Page option on the dropdown to enter the edit mode of the web page.

You can now edit the web page as per your requirement.
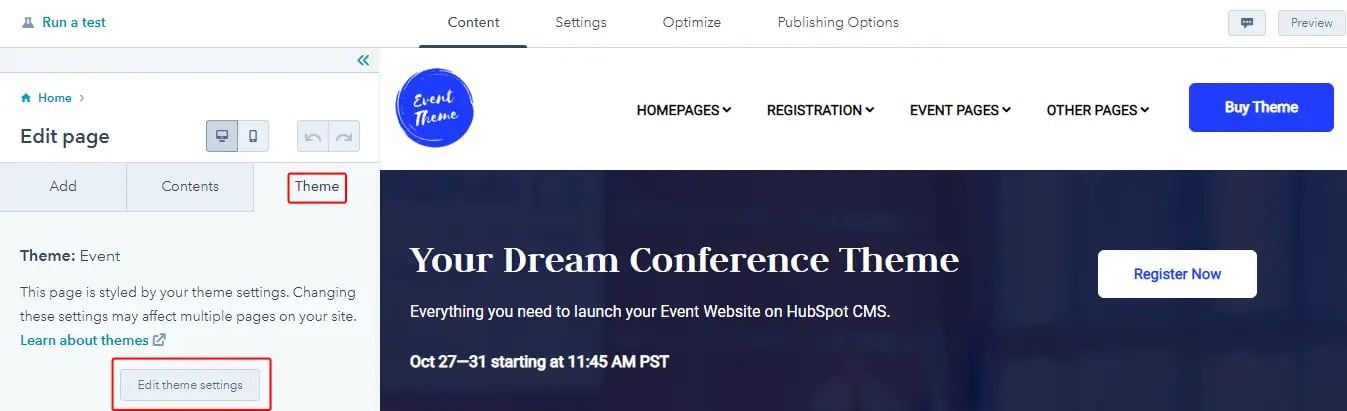
On the left side panel, you will find a Theme tab. Click on it to open the tab.
Click on the Open theme settings button to access the settings section.

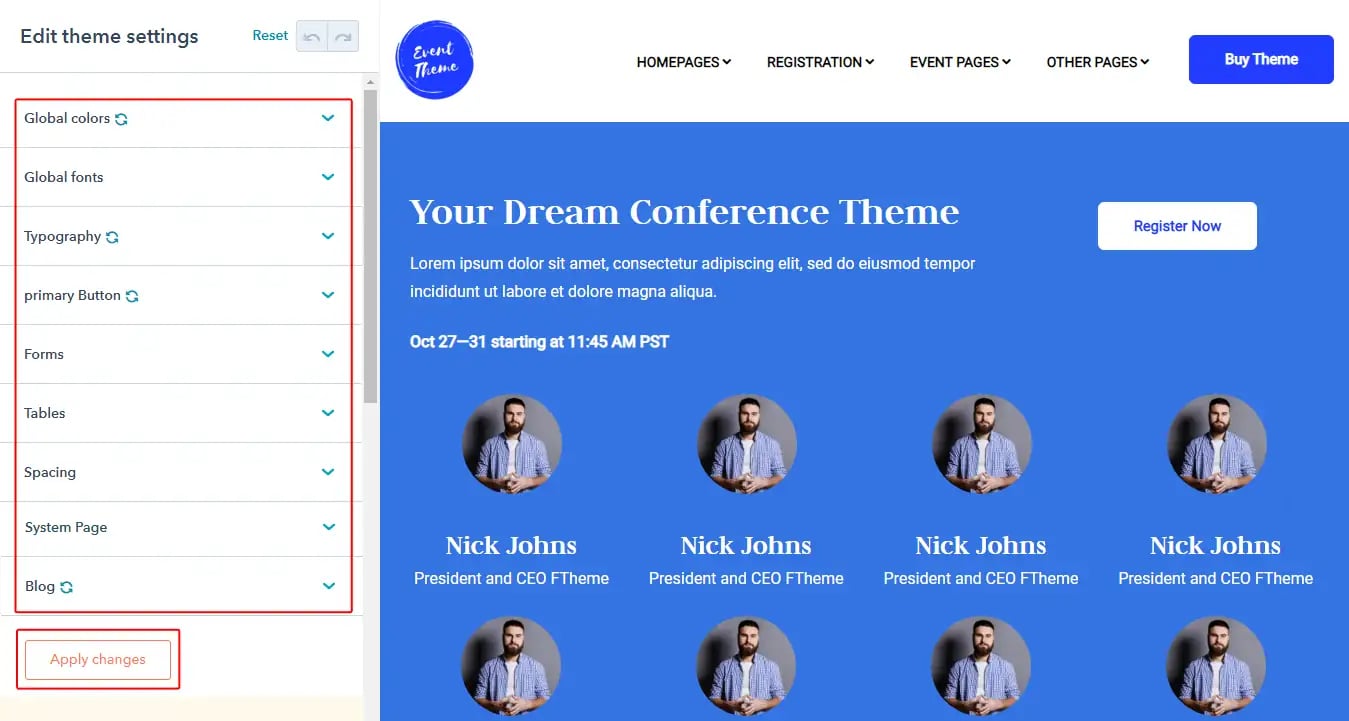
On the left side, you will find the Edit theme settings panel.
Here you will get various sections and options related to global color, font, style, spacing, etc. The changes made here will be applied to all the pages of the website.
In Global colors, there are multiple options which you can opt for specific areas. For example, Heading Text color can be applied for all the headings whereas using Body Text color you can specify all the content text color of the website.
Similarly there are Global fonts to specify primary or secondary fonts that are to be used throughout the web pages, Typography for specific texts like headings or links, Buttons to pre-determine the button design color and design whenever you create a button anywhere in your website, and so on.
Once you have completed all your required changes, at the bottom of the left panel you will find an Apply Changes button. Click on it to save your edits.

And you’re done!