Login to your HubSpot account.
Open any web page that you have created using the Mimosa theme.

Our HubSpot Products
OUR COMPANY
You will learn how to edit and modify the Global Header of your web pages without any hassle or complication.
Login to your HubSpot account.
Open any web page that you have created using the Mimosa theme.

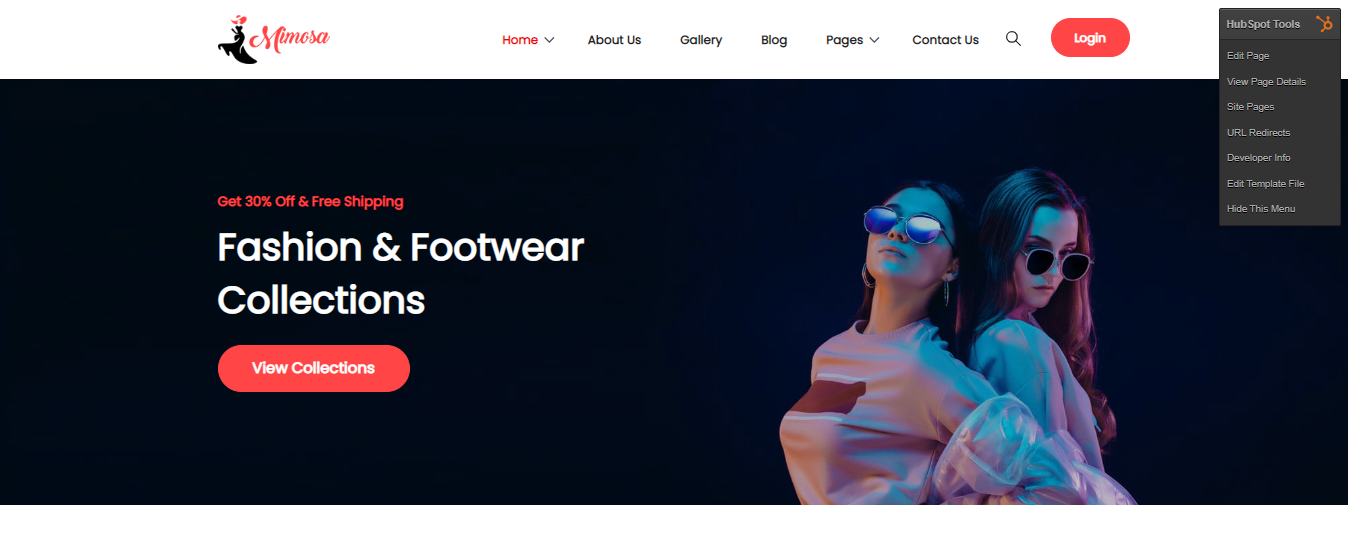
Click to open the Dropdown on the top right hand side corner with the HubSpot icon.
Click on the Edit Page option on the dropdown to enter the edit mode of the web page.

You can now edit the web page as per your requirement.
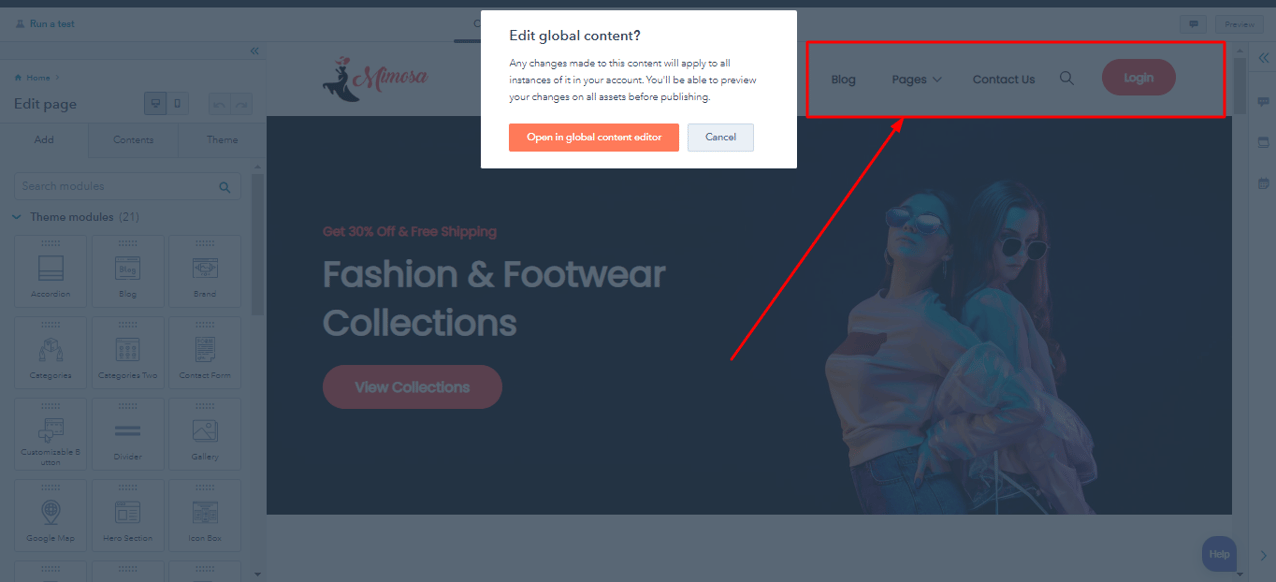
Click on the header section of the web page. A message on Edit global content appears in the popup. Click on the Open in the global content editor button to enter the header edit section.

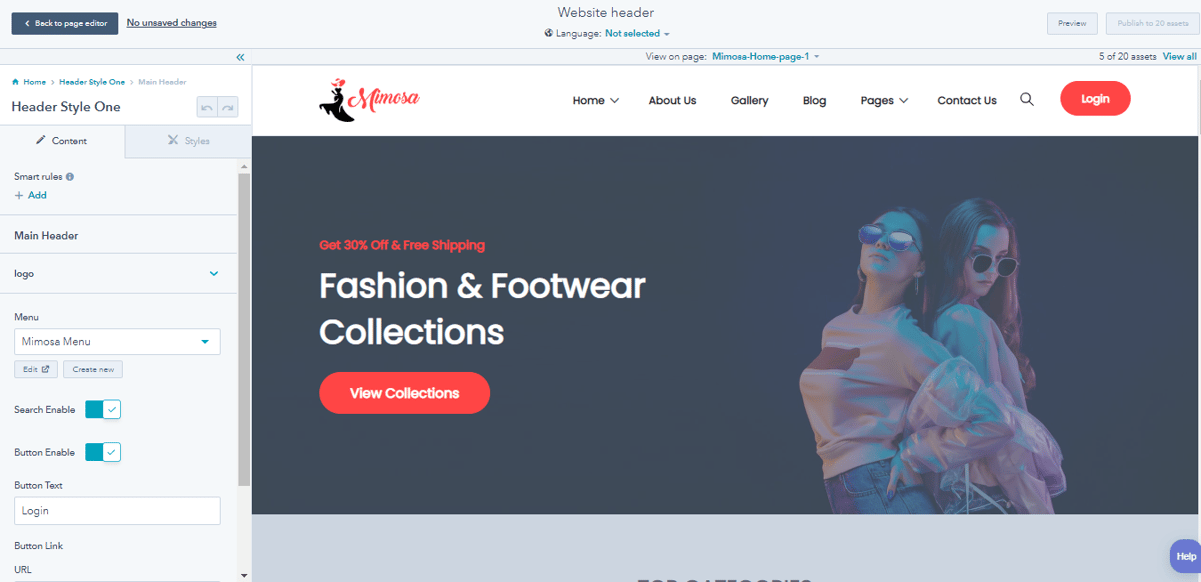
On the left side, you will find the Edit theme settings panel.
Here you will get various sections and options related to global color, font, style, spacing, etc. The changes made here will be applied to all the pages of the website.
In Global colors, there are multiple options which you can opt for specific areas. For example, Heading Text color can be applied for all the headings whereas using Body Text color you can specify all the content text color of the website.
Similarly there are Global fonts to specify primary or secondary fonts that are to be used throughout the web pages, Typography for specific texts like headings or links, Buttons to pre-determine the button design color and design whenever you create a button anywhere in your website, and so on.
Once you have completed all your required changes, at the bottom of the left panel you will find an Apply Changes button. Click on it to save your edits.

And you’re done!
You can add elements like a logo or a menu or even edit the elements that are already present in the header.
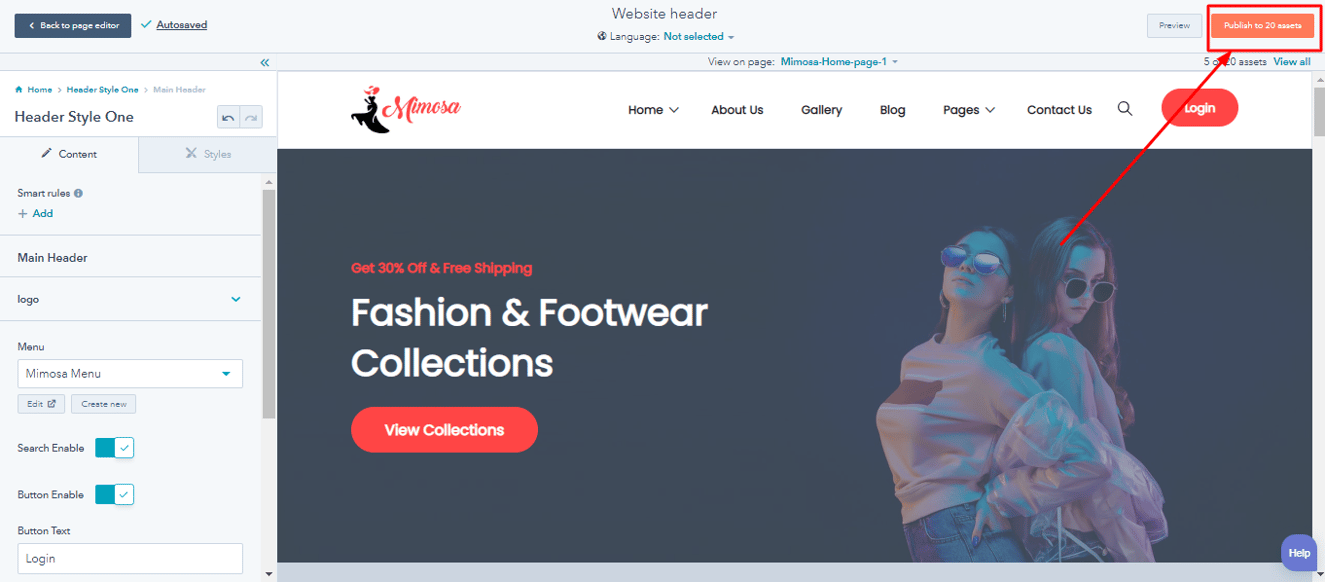
After the changes have been made, you will find the Publish button on the top right corner. Click on the button to save the global header changes. Click on the Back to page editor link on the top left side to return to your web page editor.
Click on the Update button to complete the process as shown in the below image.